ロードバイクハックの見た目を大きくリニューアルしました。
ブログデザインを変更した理由は、先日アップした【ブログ100記事突破!】見えてきたことと今後の方向性でも書きましたが、多くのブロガーが愛用している無料サービスを使っているため差別化できず、「ロードバイクハック」らしさがなかったためです。
リニューアルしたブログデザインは「私としては」ほぼ満足な形のブログデザインですが、以前とのギャップに戸惑われる方が若干いらっしゃるかもしれませんので、記事として残しておきます。
ビフォアーアフター
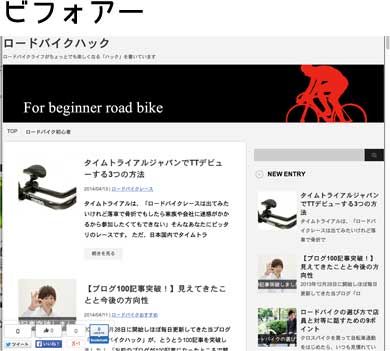
まずはどのように見た目が変わった、パソコンでトップページを見たときのキャプチャー画像をご覧下さい。

今まではWordPressというブログシステムとStinger3というデザインテーマを利用していました。
Stinger3の標準デザイン状態から変更を加えていたのは、ヘッダー画像くらいです。
昨年12月にブログを開始した当初は早めにデザイン変更を行う予定でしたが、毎日更新するブログコンテンツ作成に追われてしまい、デザインに手を入れられない状況のままでした。。

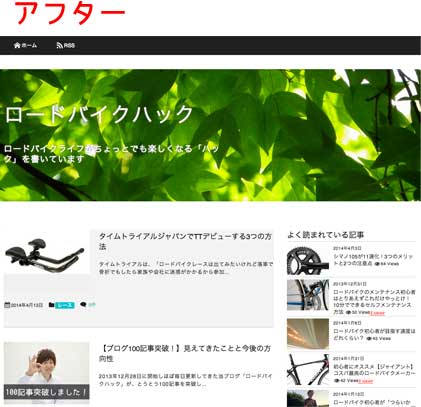
ご覧いただいているロードバイクハックのトップページは、パソコンでご覧いただくとこのように表示されているはずです。
wordpressというブログシステムは変えず、デザインテーマを「el plano」というものに変更しました。
「el plano」は多機能なデザインテンプレートで、よく読まれているブログ記事を簡単に表示させることができます。
パソコンでこの記事をご覧頂いている方は、右上に表示されています。
記事毎のアクセス数も表示させることができるのですが、この機能は是非取り入れてみたかった仕組みです。
携帯電話(スマホ)表示を意識しました

以前は小さい表示画面なのに無駄が多かった
以前のデザインはスマホで見ると無駄な余白が多く、たまたま検索でロードバイクハックをご覧になった方が読みたい記事にたどり着きにくいものでした。
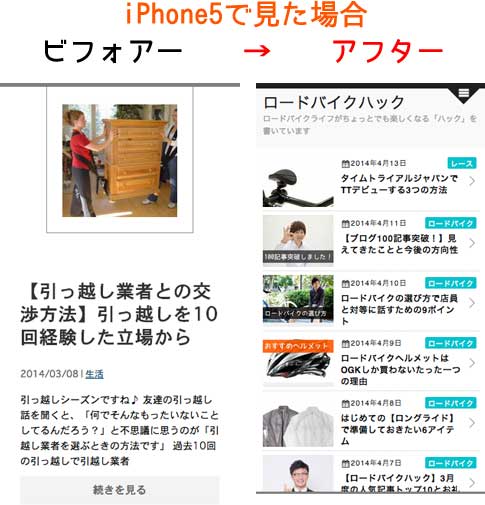
上の画面は、どちらもiPhone5でロードバイクハックのトップページを閲覧したイメージです。
以前は一画面サイズだとほぼ1記事分の見出ししか表示されませんでしたが、新しいデザインでは見出し6記事ほど表示することができています。
一画面に多くの記事をキャッチ画像付きで見ていただければ、見ていただいた方が関心を寄せる記事を見つけ易いはず。
空いてる時間にスマホで検索した結果たまたま当ブログをご覧になった方をイメージし、トップページを表示された際に欲しい情報を提供できているか?という観点で修正しました。
カテゴリ名を短く変更
新しいデザインではトップページに多くの記事を表示でき、カテゴリも右上に分かり易く記載されます。
今までのカテゴリ名は「ロードバイクメンテナンス」など、長いものが多かったので短く変更しました。
ロードバイクメンテナンス → メンテナンス のように、「ロードバイク」という記載を削除しています。
一部分かりにくいものがあるかもしれませんが、スマホでの表示を優先させたのでご了承ください。
まとめ
スマホからの閲覧が当ブログは非常に多く、アクセスの半分程度がスマホから閲覧いただいています。
今回のデザインカスタマイズはスマホでご覧頂いている方向けに行った部分が多いですが、パソコン閲覧者の方にも結果として分かり易いデザインになったと考えています。
今後アクセス解析などを元に改善する予定ですので、引き続き応援よろしくお願いします!